困っている人
困っている人VSCodeって何?何をするものなの?教えてください。



今回は最強コードエディタのVSCodeについて解説していきます。
今回の記事では、これからプログラミングをやっていこうと思っている方向けに最強コードエディタの『Visual Studio Code(VSCode)』の特徴やインストール方法について解説していきます。
プログラミングを始めるときにどのコードエディタを使えばいいか悩む人も多いと思いますので迷っている人も是非ご覧ください。
- これからプログラミングを始めようと思っていてエディタ選びをしている人
- VSCodeの特徴や使い方について知りたい人
- おすすめの拡張機能について知りたい人
Visual Studio Codeとは


Visual Studio Code(以下、VSCode)とは、Microsoftが開発したコードエディタとなっています。
今ではコードエディタで大きなシェアを獲得することができています。
コードエディタとして、とても使いやすく拡張機能が豊富な上無料で使えるというのが人気の理由ですね。
その他に様々なコードエディタがありますが個人的にもVSCodeを使うのをおススメしています。
まず、プログラミングがどんな物なのか分からない方はこちらの記事で詳しく解説しているので是非ご覧ください。


VSCodeの主な特徴
- 高機能でシンプルなので初心者にも分かりやすい
- 拡張機能の豊富さ
- 強力なコードエディタ機能
高機能でシンプルなので初心者にも分かりやすい
VSCodeは他のコードエディタより高機能で使いやすく初心者にも分かりやすいのが大きな特徴です。複雑ではないので直感的に操作することができるところも初心者に優しいと言えます。
その為、多くのプログラマーが使用しており初心者から上級者まで幅広いプログラマーが利用しています。
拡張機能の豊富さ
VSCodeは豊富な拡張機能を提供し、プログラミング言語や開発環境に合わせてカスタマイズできます。
VSCodeの拡張機能は本当に多くあってインストールする事でより便利な開発環境にすることが出来て自分に合った形にすることが出来ます。
必ず拡張機能は必要になってくるので後に言語ごとのおススメの拡張機能を紹介しますので是非使ってみてください。
強力なコードエディタ機能
VSCodeはシンタックスハイライト、自動補完、バージョン管理など、プログラミング作業を支援する多彩な機能を備えています。
VSCodeは様々なプログラミング言語に対応し、開発者にとって効率的なコーディング環境を提供します。
シンタックスハイライトはコードの要素を視覚的に強調し、自動補完はコードの入力を助けます。
さらに、バージョン管理機能や拡張機能の導入によって、開発プロセスをさらに効率化できます。VSCodeは多機能でありながら、軽量で高速な動作も特徴としています。
Visual Studioとの違い





Visual Studioって聞いたことがあるけどロゴも似てるし名前もめっちゃ似てるし何が違うの?一緒なの?
一回はこう思ったことがある人が多いと思います。名前も似ていますし一緒だと思ってしまうことがありますよね。
しかし、Visual Studio CodeとVisual Studioは違いがあります。
「Visual Studio Code」と「Visual Studio」は両方ともMicrosoftの製品ですが、異なる特徴を持ちます。
統合開発環境(IDE)とは、プログラムの作成、編集、テスト、デバッグなどの作業を効率的に行うための統合されたソフトウェアツールのセットのこと
Visual Studio CodeはWindowsやMac OS、Linuxで動作しますが、Visual StudioはWindows向けになっていますね。
この様にVisual Studio CodeとVisual Studio Codeでは大きな違いがありますね。
VSCodeのインストール方法
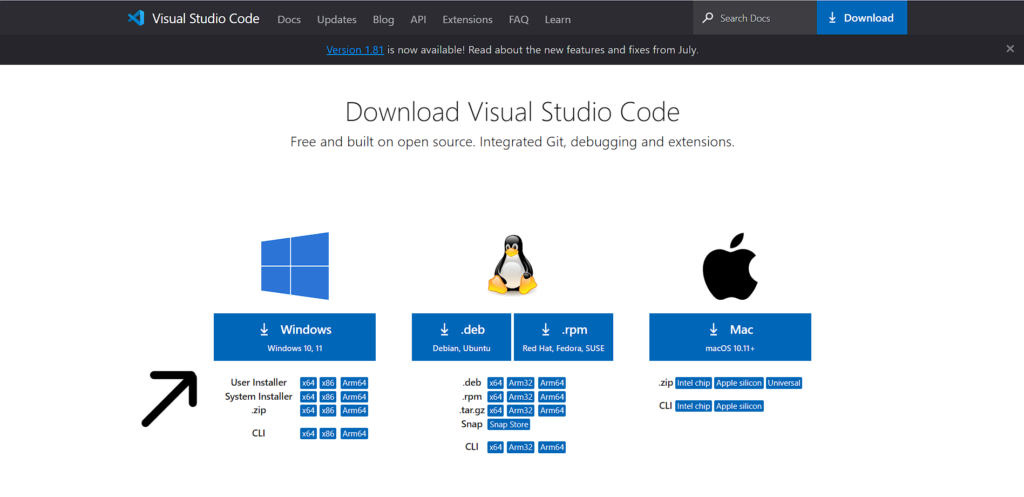
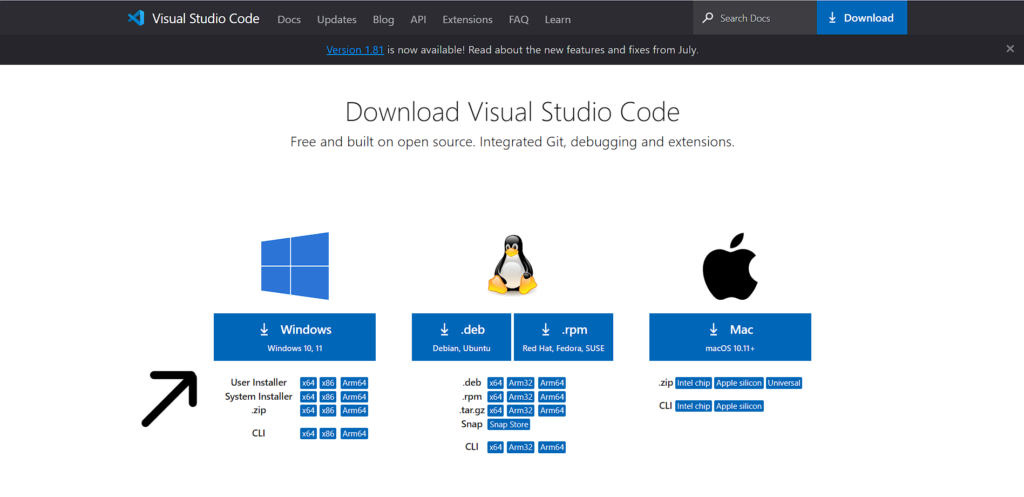
VSCodeのインストールについて解説していきます。今回はWindows版とMac OS版の両方解説していきます。
Windows版
まず、Windows版でVSCodeをインストールする場合は自分のPCが「32bit」か「64bit」かを確認しておきましょう。



確認の仕方が分からない…



では私と一緒に確認してみましょう
設定を開いて【システム】をのバージョン仕様をクリック





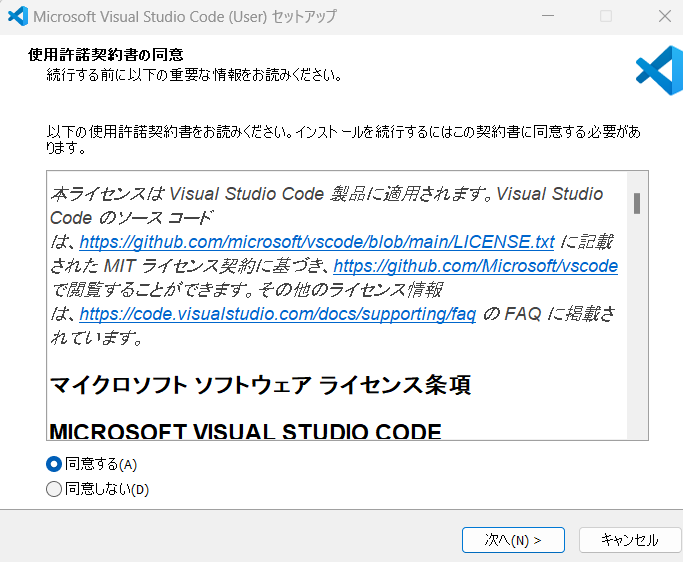
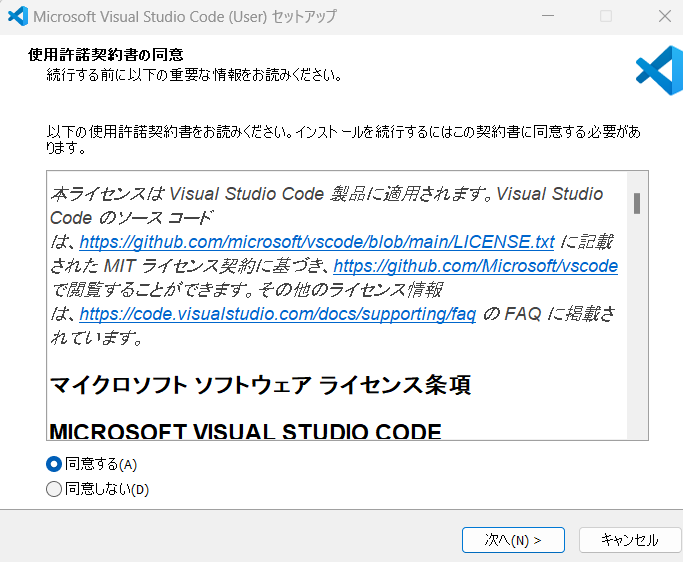
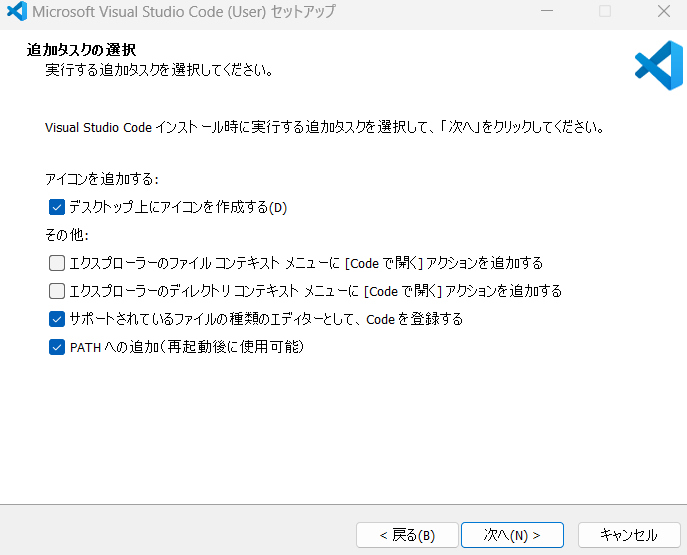
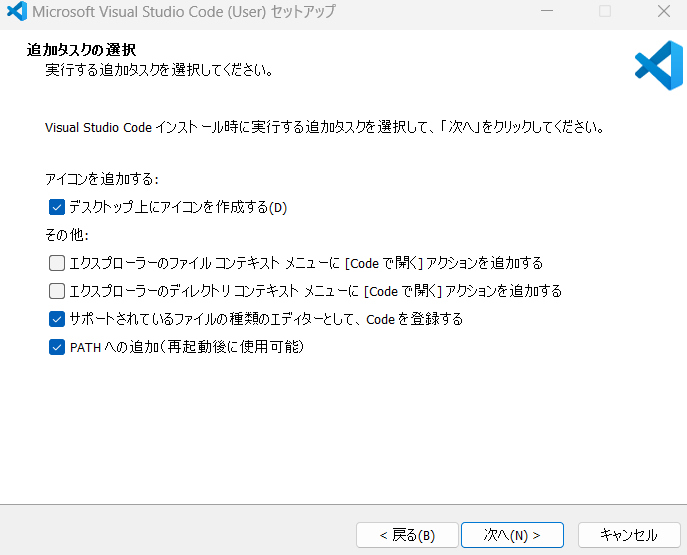
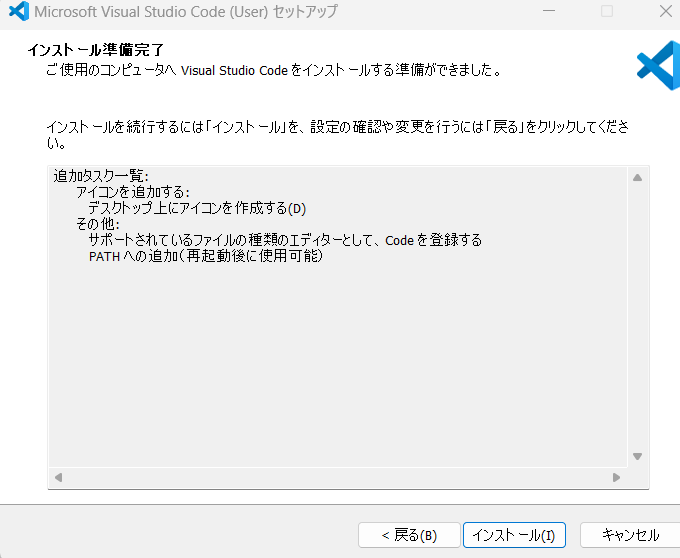
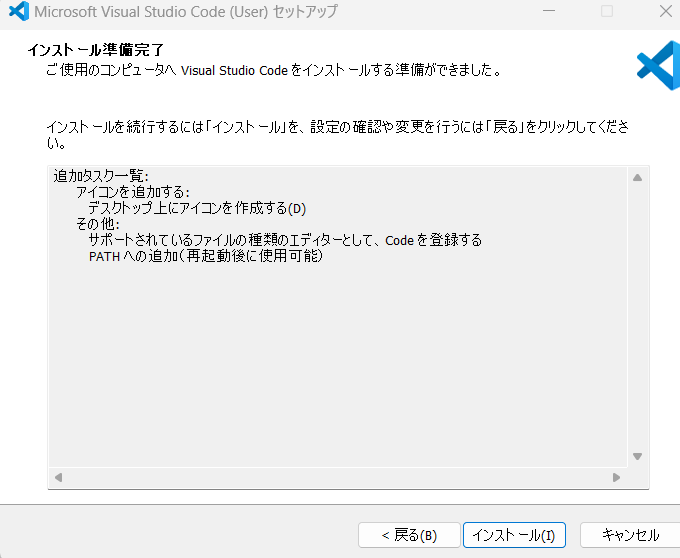
今回はWindows 11 (64bit版)のVSCodeのインストール方法を解説していきます。








これでVSCodeのインストールが完了しました。
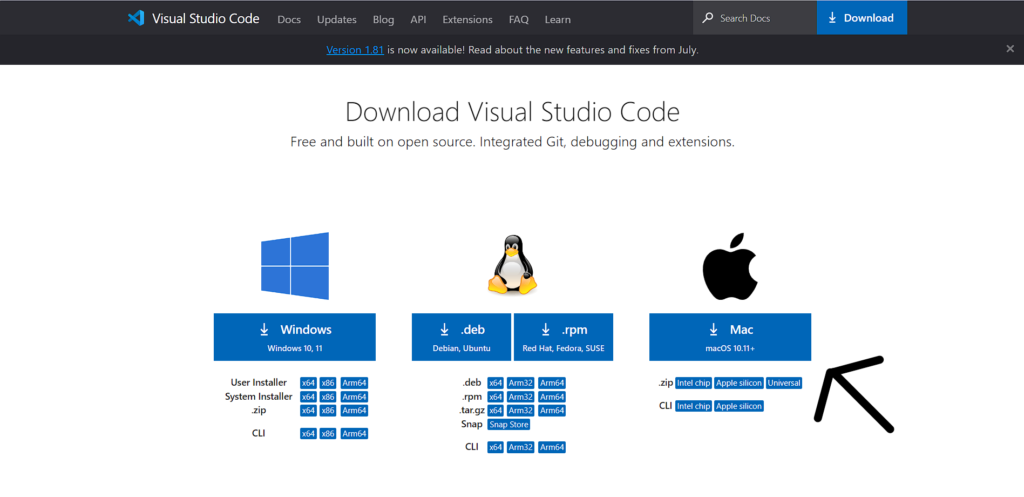
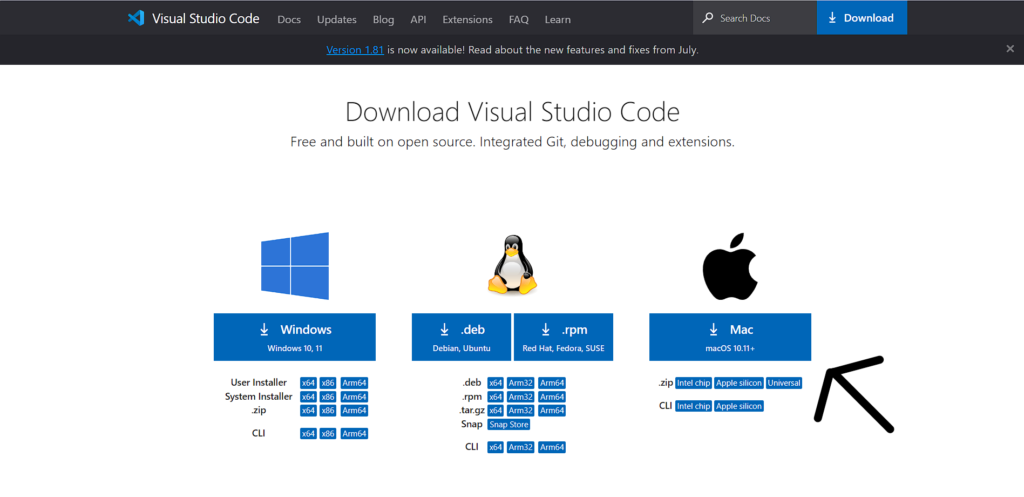
Mac OS版
ダウンロードされたファイル(VSCode-darwin-stable.zip)をクリックして実行


アプリケーションフォルダに「Visual Studio Code.app」ファイルをドラッグするとインストールが完了します。
VSCodeの言語別のおススメ拡張機能


とりあえず入れた方がいい拡張機能
- Japanese Language Pack for Visual Studio Code
- prettier
- zenkaku
- Path Autocomplete
- vscode-icons
- Code Spell Checker
- DeepL for Visual Studio Code



ここで紹介している拡張機能はVSCodeをインストールしたらとりあえず入れた方がいいです。めっちゃ便利に使うことが出来るようになる拡張機能です。
この拡張機能を一つずつどんなものかを解説していきます。
Japanese Language Pack for Visual Studio Code


VS CodeのUIを日本語化する拡張機能です。英語なので日本語にすることで圧倒的に見やすくなります。
prettier


コードのフォーマットを自動で整える拡張機能です。
ソースを保存するとタブのサイズや位置、さらにセミコロンやシングルクォーテーション自動で整形してくれます。
zenkaku


全角スペースを可視化し、コード内のスペース配置を管理することが出来ます。
初心者にありがちなミスですが、半角スペースではなく全角スペースを使ってしまってエラーが起きるというのがあると思います。このzenkakuはこのミスを防ぐための拡張機能です。
Path Autocomplete


パスの補完を提供する拡張機能です。VSCodeにはデフォルトである程度の補完はしてくれますがPath Autocompleteを使うことでより便利にすることが出来るようになります。
vscode-icons


ファイルに対応するアイコンを表示し、コードを整理する拡張機能です。
ファイルがアイコンつきで表示されるのでぱっと見で理解することが出来るようになります。めっちゃ便利です。
Code Spell Checker


コード内のスペルミスを検出する機能を持っている拡張機能です。
コードの中にスペルミスがあればそれを分かりやすく教えてくれます。
DeepL for Visual Studio Code


DeepLを使ってコード内のテキストを翻訳する拡張機能です。DeepLを使って日本語にすることが出来るので分からない単語などが出てきても分かりますね。
使うにはDeepLのAPIが必要なので入手して使うようにしましょう。
HTML・CSSのおススメ拡張機能
- Live Server
- HTML CSS Support
Live Server


Live Serverを使うとHTMLやCSSで書いたものをローカル環境でリアルタイムで確認することが出来ます。
ファイル保存をすると同時に変更されて確認することが出来るのでこの拡張機能は必須級の拡張機能です。
HTML CSS Support


HTML CSS Supportは、クラス名やid名を入力する時に補完してくれる拡張機能となっています。
JavaScriptのおススメ拡張機能
- IntelliCode
IntelliCode


IntelliCodeは、Microsoftが開発したコーディング補助AIです。AIがコードコンテキストに基づいて最も可能性の高いコード候補を示してくれます。
Pythonのおススメ拡張機能
- Python ※必須これが無いと出来ない
- Code Runner
- Todo Tree
Python


Pythonをこれからしていこうと思っている人は絶対にこれは入れてください。入れないと出来ないので入れましょう。
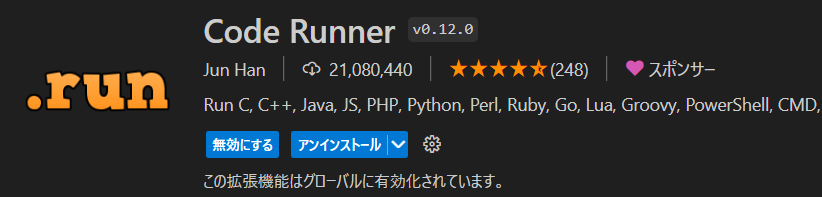
Code Runner


動かしたい一部のコードを選択して右クリックで「Run Code」を押すとその選択している部分だけを実行することが出来るようになります。全体ではなくてここだけ動くかどうかを確認したいときにとても便利ですね。
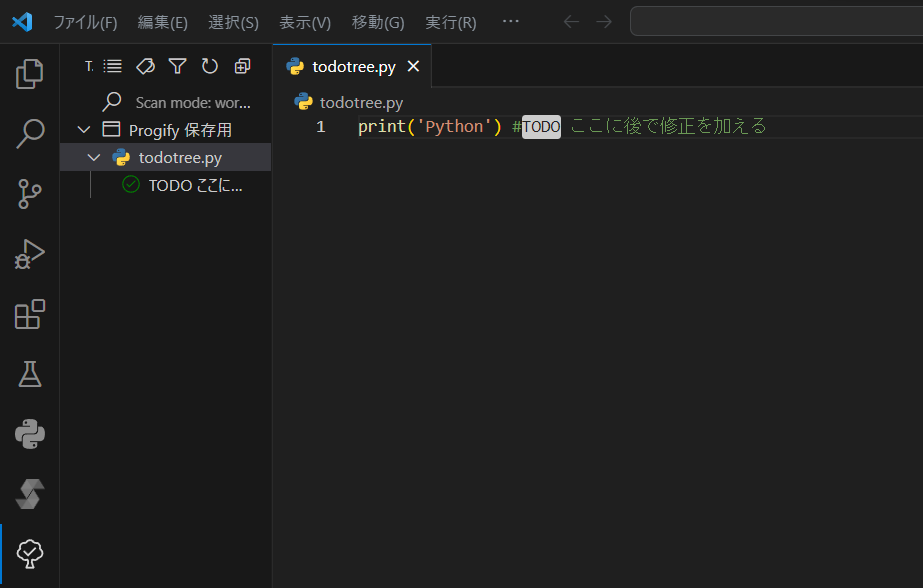
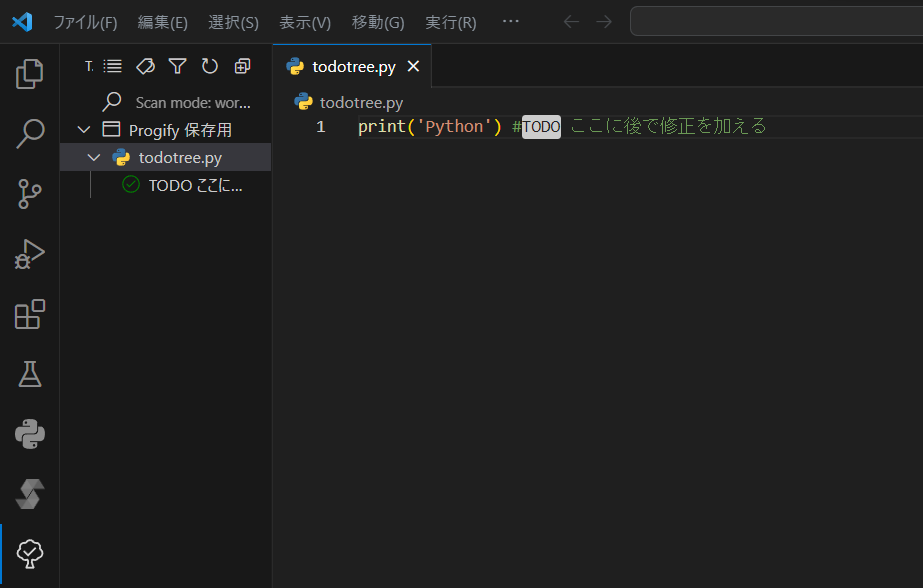
Todo Tree


以下のように #TODO を入れると後から記載したコメントが一覧で確認できるようになる為、続きからやる場合などにとても便利です。


まとめ:Visual Studio Codeは初心者にも優しいコードエディタ


今回は高機能で初心者にも使いやすいVisual Studio Codeの特徴やインストール方法・言語別のおススメの拡張機能を解説しました。
初心者にも使いやすく作られているのでこれからプログラミングを始めようと思っていてコードエディタを何にしようか迷っている人はVisual Studio Codeを使いましょう。
プログラミングを効率的に学びたい人はこちらの記事をご覧ください。